Chrome Dev Tools Tips
I think Chrome Dev Tools is a beast dressed like a sheep. Here are couple of Chrome Devtool tips that I regulary use. Feel free to let me know of your favorites.
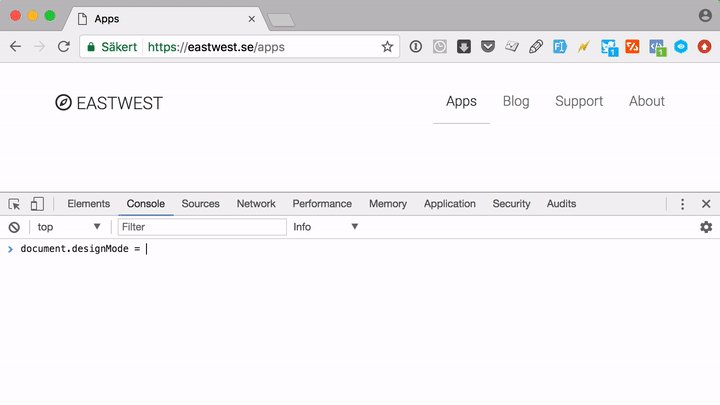
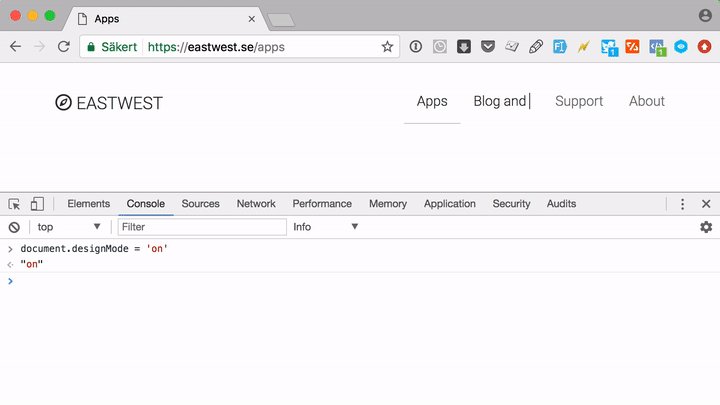
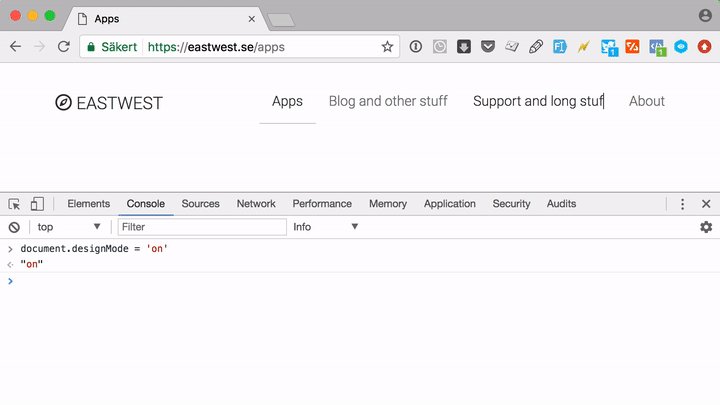
Design mode
This is a fun one, not specific to Chrome and has been around since Explorer 5.5-days. Few seems to be aware of this setting. All major JavaScript text editors like, TinyMCE is based around this feature.

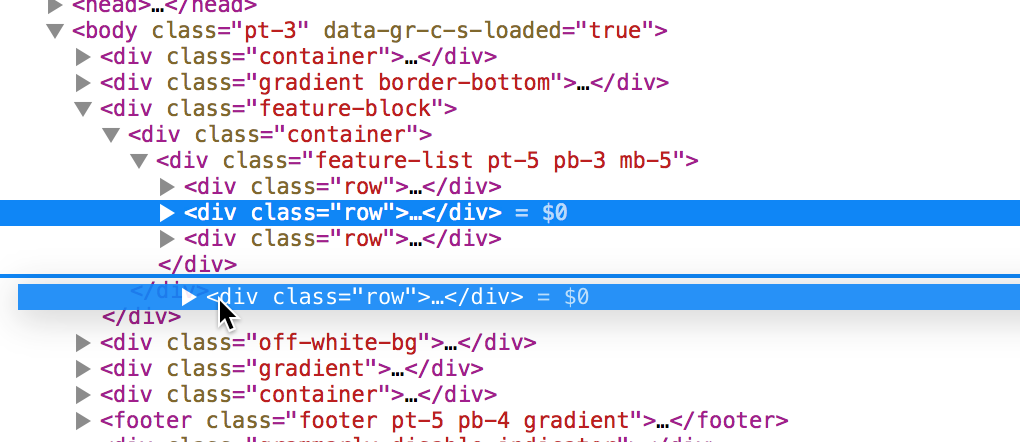
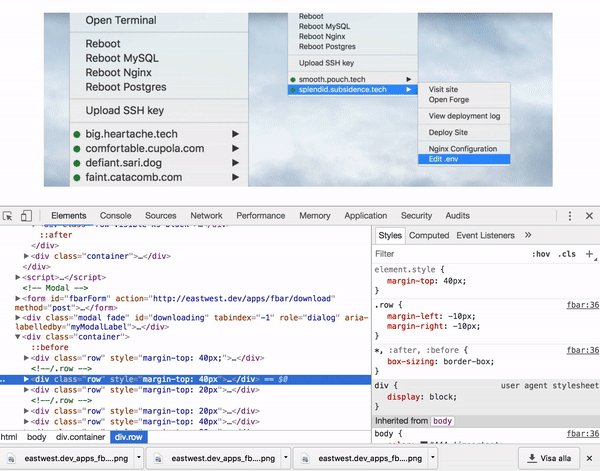
Rearrange nodes
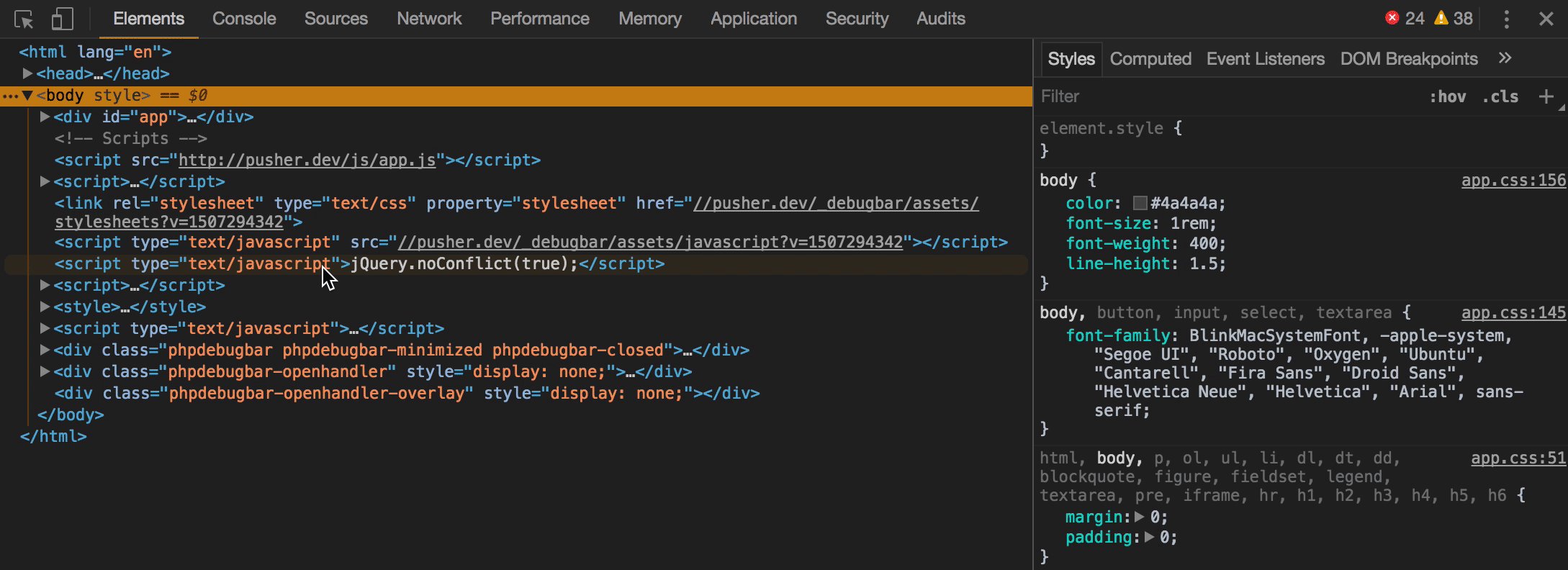
You can drag and drop nodes directly in the Elements tab. On macOS, press cmd and start dragging. Release cmd when you are happy.

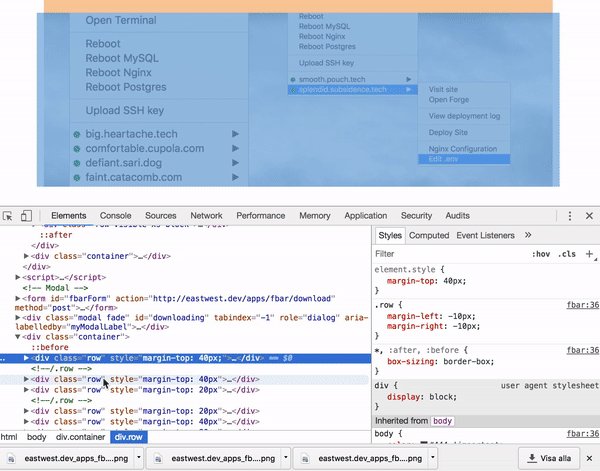
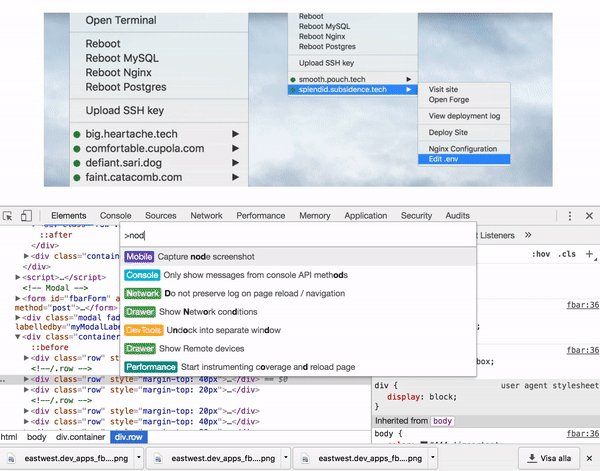
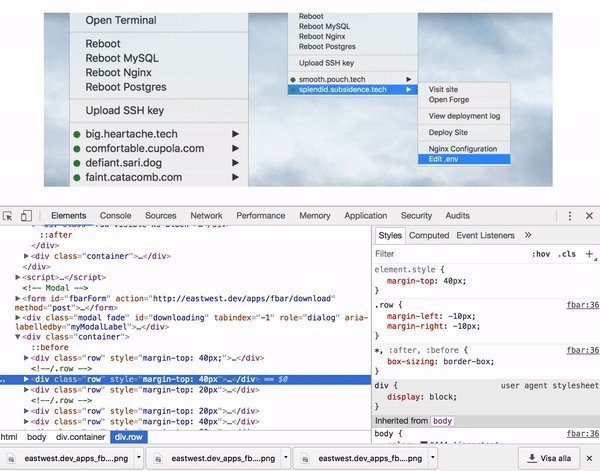
Command palette
With cmd-shift-P you get access to the commands palette. Start typing and see what you can find. Start debugging or take a screenshot of an individual node like in this example:

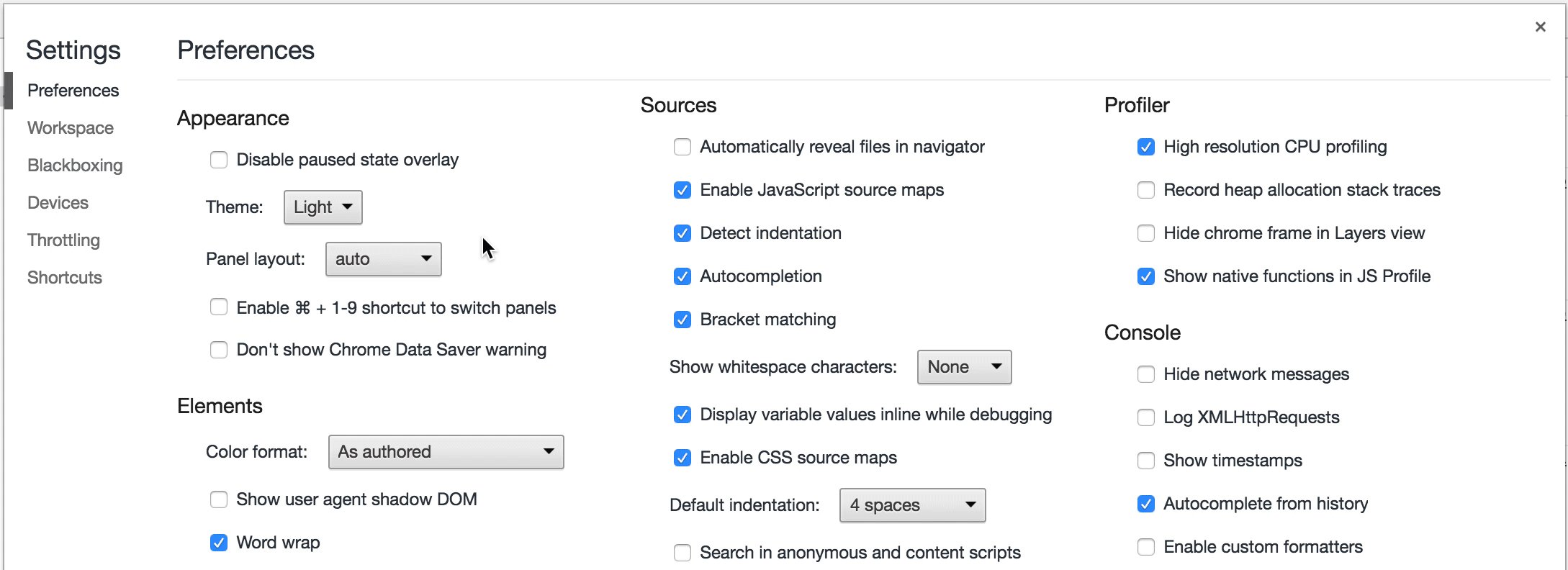
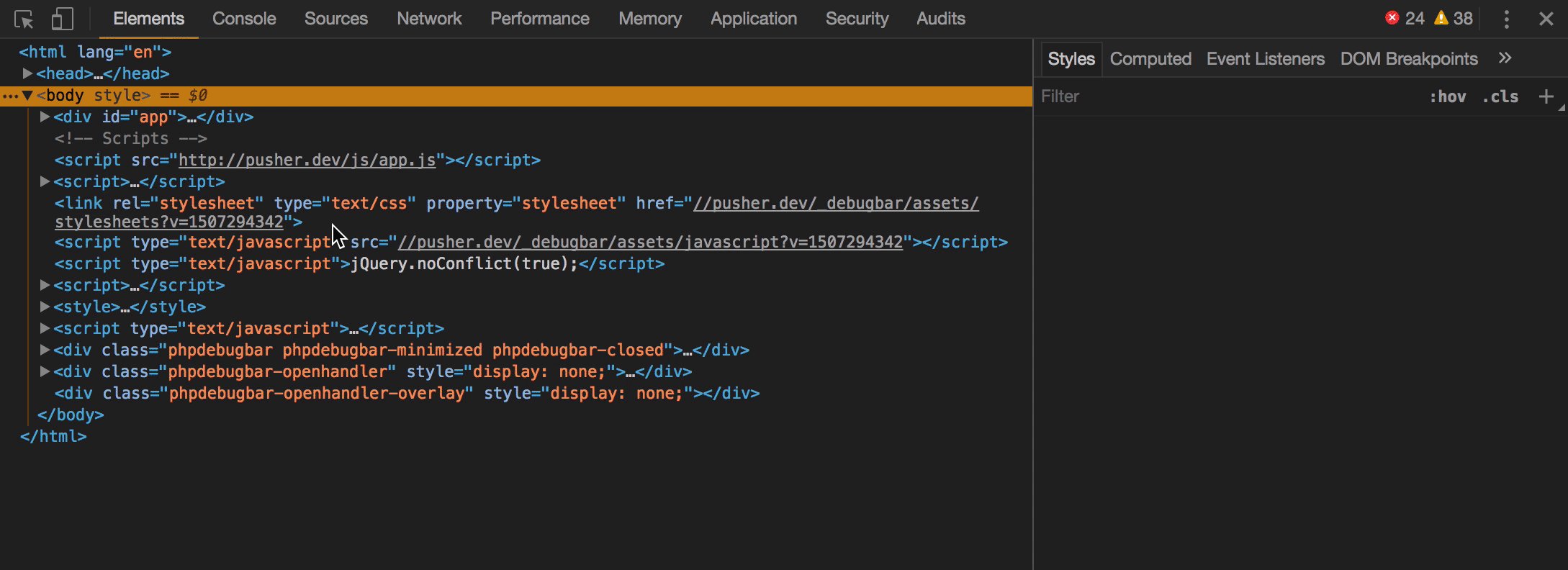
Dark Theme
Today this is a basic requirment, should be the default one :-)

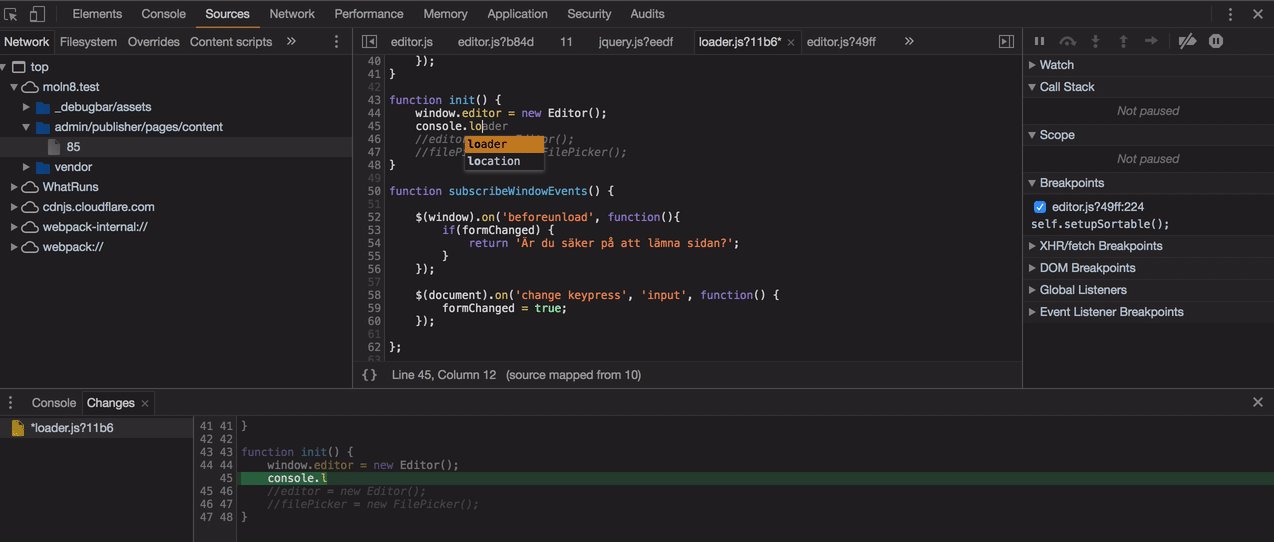
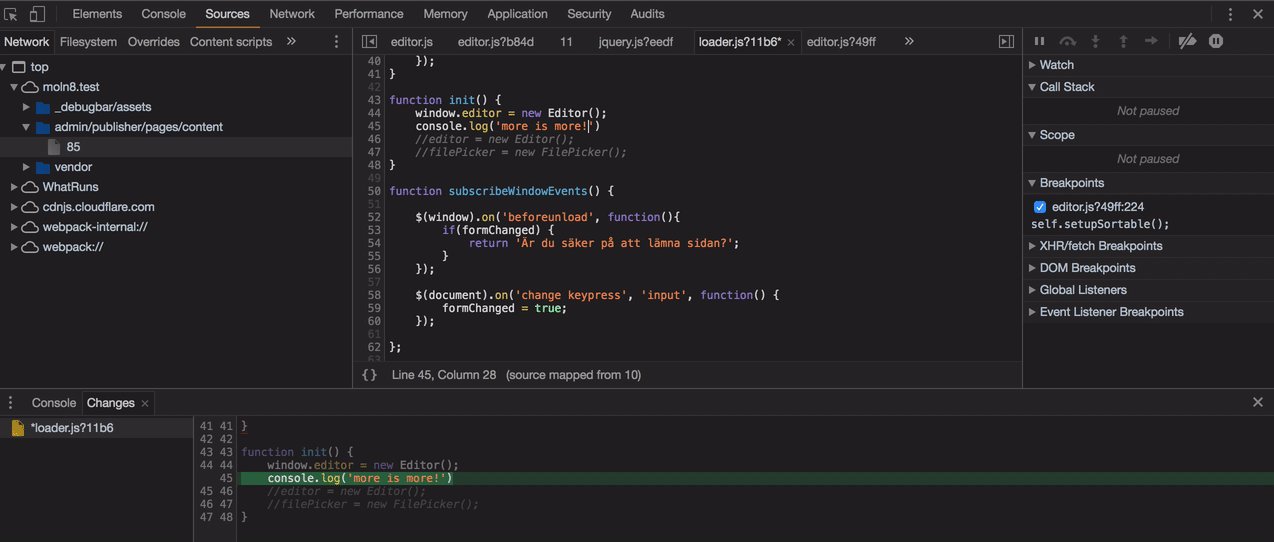
Changes
New in Chrome 65 you can track your changes in JavaScript